We’re having a bit of an issue at the 2cloud Project. We’re getting reports of the Channel API throwing iFrame errors about illegal access. Considering the Channel API is based on Google’s Closure library’s XPC library, which uses iFrames, I had a feeling the issue wasn’t on our end. Unfortunately, neither I nor Moishe could figure out why this was happening—we both agreed it shouldn’t be.
Even worse, I didn’t have any logging mechanism for the Channel API at a low level like this, so I couldn’t offer much debug information. The code was minified with Closure’s compiler, which makes debugging it a pain. There’s a wonderful Closure Inspector that is supposed to help debug stuff like this, but for some unknown reason, that only runs in Firebug. Which makes debugging a Chrome extension difficult. Clearly, the only thing to be done is to start console.logging things.
It took me far too long to figure out that I couldn’t access Closure logs in Chrome, and it’s annoying to sort through that minified, compiled code to find where the logging is defined. So I’ll just tell you. Download channel.js, and search for I.prototype.log. Remove the following line:
if(a.value >= wc(this).value) {
Being sure to also remove the trailing brace, because you’re intelligent like that. Then, above
p.console && p.console.markTimeline && p.console.markTimeline("log:" + a.Xb);
insert the following:
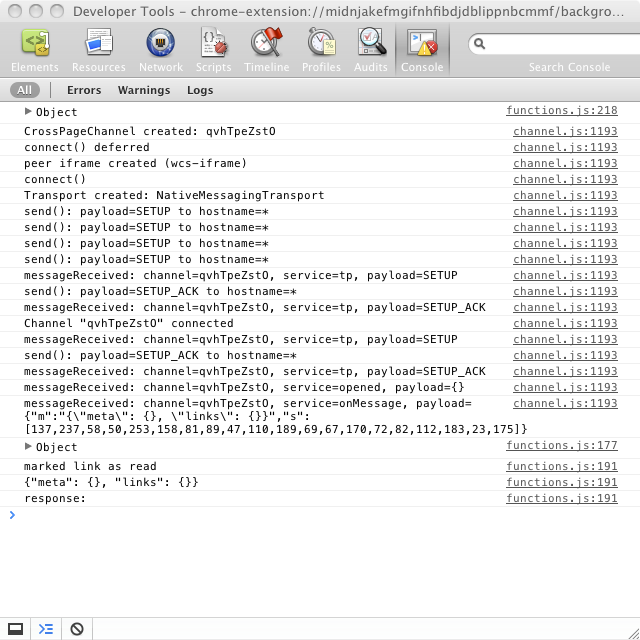
console.log(a.Xb);
That’s it. enjoy your new, powerful, low-level Channel API logs.

Of course, if you’re not insane and actually plan to debug this, you probably want to beautify your channel.js file.
 paddy carver
paddy carver